آموزش bootstrap
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش دوم
نمایش لیست آموزش های Bootstrap
در بخش قبل Bootstrap را معرفی کردیم، در این بخش وب سایت Bootstrap را معرفی و ابزارهای مورد نیاز جهت کد نویسی را آماده خواهیم کرد.
این دوره متناسب افرادی است که حداقلا آشناییت نسبی با CSS و HTML و همچنین jQuery دارند. در صورتی که برخی از مفاهیم برای شما مشکل به نظر می رسد بهتر است آن مطلب را همین جا مطرح کنید تا دوستان سوال شما را پاسخ دهند.
سایت های زیادی هستند که Template های بوت استرپ را طراحی می کنند و برای فروش قرار می دهند، چند نمونه از این سایت ها را برای شما در اینجا معرفی کرده ایم تا بتوایند آن ها را مشاهده کنید و از آنها ایده بگیرید.
علاوه بر سایت فوق سایتی با نام http://themeforest.net وجود دارد که Template های زیادی را برای فروش قرار می دهد از جمله Template های Wordpress, joomla و Template هایی که با فریم ورک های مختلفی همچون بوت استرپ طراحی شده اند.
بهتر است این نکته را در همین جا ذکر کنیم که فریم ورک های مختلفی مانند بوت استرپ وجود دارند که ویژگی Responsive بودن را دارند و همچنین اجزاء پیش فرض صفحات را به شما می دهند اما محبوب ترین این فریم ورک ها، Framework Bootstrap می باشد. در نتیجه با دیدن یک سایت که Responsive می شود و ساختار مشابه بوت استرپ دارد نمی توان مطمئن شد که این سایت با فریم ورک بوت استرپ طراحی شده است.
برای اینکه شما بتوانید با یک Template کامل بوت استرپ آشنا شوید ما چند Template را تهیه کردیم که در بخش های مختلف دوره آنها را برای دانلود بر روی سایت قرار خواهیم داد. این Template ها هدیه ی مجموعه ABLY.ir به شما دوستان عزیز است.
اولین Template را می توانید در بخش بعدی از آموزش Bootstratp دانلود کنید.
همانطور که قبلا گفته شد بوت استرپ یک فریم ورک است که فایل های آن به صورت رایگان قابل دانلود می باشد. برای دانلود فایل های بوت استرپ می بایست به سایت http://getbootstrap.com مراجعه کنید. در این سایت آموزش استفاده از بوت استرپ نیز قرار داده شده است که می توانید از بخش http://getbootstrap.com/components نحوه کار با هر یک از اجزاء بوت استرپ و یا به اصطلاح component ها را مطالعه کنید.
از قسمت Getting Started (یا لینک http://getbootstrap.com/getting-started ) می توانید فایل های بوت استرپ را دانلود کنید. از قسمت Download گزینه Download Bootstrap را انتخاب کنید و فایل های بوت استرپ را دانلود کنید.
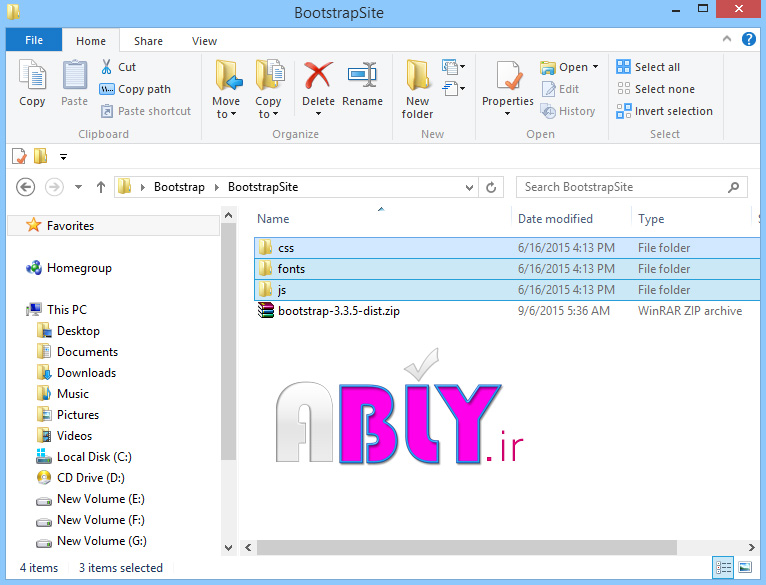
حال درون کامپیوتر خود در یک مسیر مشخص Folder ایی را جهت طراحی اولین وب سایت ایجاد کنید، نام این Folder را BootstrapSite قرار دهید و سپس فایل دانلود شده را درون این پوشه Extract کنید.
- 1